フリーGISを用いたファクトデータベースの構築
岩松 暉*(「GET九州」No.30, 2009/12)
はじめに
地質調査ではさまざまのデータを扱う。フィールドデータなら、ルートマップ・スケッチ・産出化石リスト・ボーリングデータ・各種物探データ・各種原位置試験の計測値・観測値など、インドアデータなら、化学分析値・年代測定値・土質試験結果など、いろいろさまざまある。しかし、いずれも位置情報がなければ意味がない。学生時代、転石と露頭とを見分けるのが第一歩と、最初に教わったはずである。したがって、折角フィールドノートに記載してきたのに、観察地点を記入した地形図を紛失し、泣くに泣けない経験をした人も多いだろう。また、撮影した露頭写真も、何年か経つと、どこの露頭だったか思い出せず、困ったことも必ずあるはずである。そこで、「データ整理の達人」になっていただくために、フリーGISを用いたファクトデータベースの構築について、ご紹介しよう。
さまざまなフリーGIS
GISというとデファクトスタンダードはESRI社のArcInfoであろう。しかし、とても高価で個人では手が出ない。幸い、国土地理院が電子国土として2.5万分の1地形図を無償公開しており、API(Application Programming Interface)も公開しているから、個人用のデータベースを自由に作ることが出来る。古くからあるフリーソフトのカシミール3Dもこの電子国土を取り込むことができるから、プログラミングを知らなくても、簡単にデータベースが構築可能である。また、Google社もゼンリンの地形図を配信しており、やはりAPIを公表しているから、如何様とも加工が可能である。幸い産総研地質調査総合センターのシームレス地質図もWMS(Web Map Service)配信しているから、これをオーバーレイすれば、地質にとっては非常に使い勝手のよいファクトデータベースが構築できる。また、Yahoo社もAPIを公開しているが、ここでは紙幅の関係で省略する。なお、これらフリーの地形図はネット上にあるから、以後の話はインターネットにつながっているパソコン使用を前提とする。また、データは同じパソコン上に置かれているものとする。
低価格ハンディGPSとデジカメの普及
近年GPS(Global Positioning System)が小型化・高精度化し、しかもかなり安価になった。また、もはや銀塩カメラが駆逐されるくらいデジカメも普及してきた。デジカメ写真の保存方式もjpeg(Joint Photographic Experts Group)が一般化している。このjpegには、あまり知られていないが、Exif(Exchangeable Image File Format)と呼ばれる画像情報が埋め込まれており、撮影日時や使用カメラなどの情報が記入されている。実はこの他に、位置情報(緯度経度)やメモなどを書き込む欄が用意されている。このように画像に付された位置情報をジオタグ(geotag)と呼ぶ。最新型デジカメにはGPS付きで、自動的にジオタグを記録するものもある。在来型デジカメでもハンディGPSを持参すれば、ジオタグを付することができる。また、メモ欄に露頭の記載などを書き込めば、フィールドノート代わりになるし、そうしたjpegファイルをやりとりすれば、解説まで伝えることが可能となる。なお、カメラとGPSの時刻を同期することによって撮影位置を推定するのだから、カメラの時刻は正確に設定しておかなければならない。カシミール3Dを使用する方法
 プログラミングの知識が無くても簡便に利用できるのは、DAN杉本氏によって開発されたフリーソフトのカシミ-ル3Dを利用する方法であろう。まず下記からソフトをダウンロードする。
プログラミングの知識が無くても簡便に利用できるのは、DAN杉本氏によって開発されたフリーソフトのカシミ-ル3Dを利用する方法であろう。まず下記からソフトをダウンロードする。http://www.kashmir3d.com/
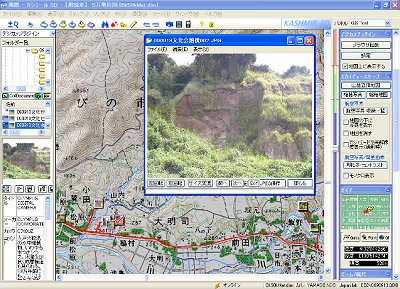
地形図は国土地理院の電子国土のサイトから「ウオッちず12,500ないし6,000を読み込めばよい。読み込むには「ファイル」→「地図を開く」→「ウオッちず 電子国土 基盤地図」と進み、目的にあった地形図を選択する。スタンドアロンで使いたいのであれば、数値地図25000のCDを購入して読み込ませる。これら地形図画面にデータベース化したいファイルをドラッグアンドドロップすればよい。ワードやエクセル、pdfでも写真でも何でも良い。自動的にアイコンが地形図上に生成され、それをダブルクリックすると本体が開く。位置を正確にするためには地形図は大縮尺を用いたほうが良い。アイコンの種類や位置はいつでも変更できる。
次に、GPSを併用して写真をデータベース化する方法を解説する。
調査にGPSを携帯したら、調査終了後、パソコンと接続し、カシミール3Dに読み込ませる。「通信」→「GPSからダウンロード」→「すべて」を選ぶ。通信方法についてはGPSメーカーの仕様に従う。データを読み込んだら「カシミールに保存」を選択すると、地形図上に調査ルートが表示される。
ここでデジカメプラグインを起動する。写真データを保存したフォルダを指定し、必要な写真を選択、「GPSデータから位置を推定する」のアイコンをクリックすると、自動的にサムネイル画像が所定の位置に散りばめられる。右隣の「アイコン位置をExifとして書き込む」アイコンをクリックすれば、これで位置情報がExifにセーブされる。さらに左隣の「Exifデータの編集」アイコンをクリックすると、「Exifデータの編集」ウインドウが開く。このコメント欄に写真の説明や地質の記載を記入する。最後に「Exif書き込み」をクリックすれば、すべての情報がjpegに記録された。このjpegファイルをやり取りすると、上記の情報まで交換できるのである。
電子国土を使用する方法
電子国土は国土地理院が提供しているもので、まず下記サイトにアクセスする。http://portal.cyberjapan.jp/
単に目的地の地形図を表示するだけなら、「簡単地図作成サイト」に移動し、目的の場所を表示させて、「地図を保存」をクリックするだけでよい。ここで作成されたindex.htmlをダブルクリックすると目的の地形図が表示される。なお、こうしたhtml(HyperText Markup Language)や後述のxml(Extensible Markup Language)はいずれもプレーンテキストだからWindows付属のメモ帳など、普通のエディタで編集できる。この簡単地図だけでは、データベースとしては使い物にならないので、「電子国土サンプル集」などを参照しながら作成してみよう。まず電子国土の起動ファイルwebtis_map_obj.htmを下記から入手する。
http://portal.cyberjapan.jp/sample/webtis_map_obj.zip
これを解凍し、これから作るindex.htmlと同じフォルダに置く。
電子国土のAPIはJSGIXMLと称する独自仕様のxmlである。上記、ポータルサイトに解説が載っているから、熟読すれば比較的簡単に作成できる。最低限の機能を持たせた例を下記に示す。なお、データベースとして使う場合にはプラグイン版を使用する。プラグイン版はInternet Explorer 6.0以降でないと使用できない。現行バージョンは1.1.4で、下記から入手できる。
http://portal.cyberjapan.jp/d_Plugin/index.html
以下の内容を入力し、ファイル名は何でも良いが、仮にget.htmlとして保存すれば動く。
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset= Shift_JIS ">
<META http-equiv="Content-Style-Type" content="text/css">
<TITLE>九州応用地質学会</TITLE>
<SCRIPT>
function app_main() {
top.map.createScaleBar();
top.map.openMap("http://cyberjapan.jp/japan0.htm");
top.map.openJSGIXML("geology.xml")
top.map.openJSGIXML("geography.xml")
top.map.setMouseMode('pan');
top.map.enablePopup();
top.map.openMap(); }
</SCRIPT>
</HEAD>
<BODY BGCOLOR="skyblue">
<IFRAME name="map" src="webtis_map_obj.htm" width="800" height="500"
scrolling="AUTO" frameborder="1"></IFRAME>
</BODY>
</HTML>
なお、マウスは移動モード(pan)になっているので、拡大縮小はホイールボタンを使用する。拡大・縮小・移動などのボタンをつけたい場合には下記、鹿児島フィールドミュージアムのソースコードを参照して自作されたい。http://eniac.sci.kagoshima-u.ac.jp/~kaum/
データはtop.map.openJSGIXML("volcanic.xml")などで指定する。ここにいくらでも追加できる。その書式は下記の通りである。
geology.xmlの場合:
<?xml version="1.0" encoding="Shift_JIS"?>
<GI timeStamp='2007-10-01T09:45:20' version='1.0'>
<dataset>
<layer>
<name>User_data</name>
<description>点型データサンプル1</description>
<style>
<name>シンボル1</name>
<type>symbol1</type>
<display>on</display>
<tranceparent>on</tranceparent>
<selection>on</selection>
<displaylevel>all</displaylevel>
<symbol>
<uri>http://cyberjapan.jp/symbols/080.bmp</uri>
<size>3,static</size>
</symbol>
</style>
<point>
<point>
<CRS uuidref='JGD2000 / (L, B)'/>
<position>
<coordinate>130.3037 33.6208</coordinate>
</position>
</point>
<name>地質</name>
<description>地質</description>
<attribute>名称=能古島,指定=,URL=nokonoshima.jpg</attribute>
</point>
</layer>
</dataset>
</GI>
geography.xmlの場合:
<?xml version="1.0" encoding="Shift_JIS"?>
<GI timeStamp='2007-10-01T09:45:20' version='1.0'>
<dataset>
<layer>
<name>User_data</name>
<description>点型データサンプル2</description>
<style>
<name>シンボル2</name>
<type>symbol2</type>
<display>on</display>
<tranceparent>on</tranceparent>
<selection>on</selection>
<displaylevel>all</displaylevel>
<symbol>
<uri>http://cyberjapan.jp/symbols/081.bmp</uri>
<size>3,static</size>
</symbol>
</style>
<point>
<point>
<CRS uuidref='JGD2000 / (L, B)'/>
<position>
<coordinate>130.3536 33.6587</coordinate>
</position>
</point>
<name>地形</name>
<description>地質・地形</description>
<attribute>名称=海の中道,指定=国営公園,URL=nakamichi.pdf</attribute>
</point>
</layer>
</dataset>
</GI>
最初のhttp://cyberjapan.jp/symbols/general.htm
位置情報は
http://www.web-gis.jp/denshikokudo/
なお、大量にデータを処理する場合には、いちいちタイプしていては大変だから、エクセルのcsvファイルを作成して、一括変換するとよい。そのやり方は下記にある。
http://cyberjapan.gsi.go.jp/csv_converter/csv_converter.html
<お詫び> 電子国土をスタンドアロンで使う場合は良いのですが、ネットにアップロードして使う場合、xmlファイル中のURLは相対アドレスではなく、http://から始まる絶対アドレスを指定してください。「GET九州」にそのことを書き落としました。すみません。
Google Mapを使用する方法
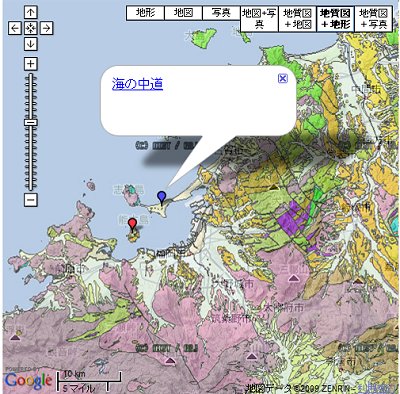
 Google Mapは地形陰影図や衛星写真、さらには地質図とオーバーレイできるので、なかなか使い勝手がよい。 しかし、国土地理院の地形図と微妙に位置がずれているから、公式なものなら、電子国土の使用をお奨めする。ホームページにアップロードするためには下記Googleサイトからkeyを取得しなければならないが(事例のkey=xxxxのところを書き換える)、スタンドアロンで自分だけのデータベースを構築するだけなら不要である。
Google Mapは地形陰影図や衛星写真、さらには地質図とオーバーレイできるので、なかなか使い勝手がよい。 しかし、国土地理院の地形図と微妙に位置がずれているから、公式なものなら、電子国土の使用をお奨めする。ホームページにアップロードするためには下記Googleサイトからkeyを取得しなければならないが(事例のkey=xxxxのところを書き換える)、スタンドアロンで自分だけのデータベースを構築するだけなら不要である。http://code.google.com/intl/ja/
apis/maps/signup.html
Google maps APIはAJAXという言語をベースとしているが、AJAXを知らなくても、下記リファレンスサイトを参照すれば、容易にhtmlを作成できる。
http://code.google.com/intl/ja/
apis/maps/documentation/index.html
ただし、地質図などをオーバーレイするためにはwms236.jsというファイルが必要である。ネットから入手すればよいが、ここでは鹿児島フィールドミュージアムにあるものを使うこととする。単純な例を下記に示す。これをgoogle-map.htmlとでも適当な名をつけて保存すればよい。なお、Googleでは、フォントはUTF-8を使う仕様になっている。Shift-JISなどを使うと文字化けする恐れがあるから注意して欲しい。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>九州応用地質学会</title>
<script src="http://maps.google.co.jp/maps?file=api&v=2.x&key=xxxx"
type="text/javascript"></script>
<script src="http://eniac.sci.kagoshima-u.ac.jp/~kaum/wms236.js"
type="text/javascript"></script>
</head>
<body onload="load()" onunload="GUnload()" bgcolor="#ffffff">
<div id="map" style="width: 500px; height: 500px"></div>
<script type="text/javascript">
var map = new GMap2(document.getElementById("map"), {
mapTypes: [
G_PHYSICAL_MAP,
G_NORMAL_MAP,
G_SATELLITE_MAP,
G_HYBRID_MAP
]
});
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl(true));
map.addControl(new GScaleControl());
map.setCenter(new GLatLng(33.59, 130.40), 10);
var tile_geology= new GTileLayer(new GCopyrightCollection(""),12,17);
tile_geology.myLayers='areas,lines';
tile_geology.myFormat='image/png';
tile_geology.myBaseURL='http://geodata1.geogrid.org/mapserv/g200k/g200k_d_ja?
service=WMS&request=GetMap&version=1.1.1&format=image/png&
style=&layers=areas,lines&WIDTH=512&HEIGHT=512&TRANSPARENT=TRUE';
tile_geology.getTileUrl=CustomGetTileUrl;
tile_geology.getOpacity = function() {return 0.5;}
var layer1=[G_NORMAL_MAP.getTileLayers()[0],tile_geology];
var layer2=[G_PHYSICAL_MAP.getTileLayers()[0],tile_geology];
var layer3=[G_SATELLITE_MAP.getTileLayers()[0],tile_geology];
var map1 = new GMapType(layer1, G_NORMAL_MAP.getProjection(), "地質図\t+地図", G_NORMAL_MAP);
var map2 = new GMapType(layer2, G_PHYSICAL_MAP.getProjection(), "地質図\t+地形", G_PHYSICAL_MAP);
var map3 = new GMapType(layer3, G_SATELLITE_MAP.getProjection(), "地質図\t+写真", G_SATELLITE_MAP);
map.addMapType(map1);
map.addMapType(map2);
map.addMapType(map3);
map.setMapType(map2);
// Default map set
var baseIcon = new GIcon();
baseIcon.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";
baseIcon.iconSize = new GSize(12, 20);
baseIcon.shadowSize = new GSize(22, 20);
baseIcon.iconAnchor = new GPoint(6, 20);
baseIcon.infoWindowAnchor = new GPoint(9, 2);
baseIcon.infoShadowAnchor = new GPoint(18, 25);
// Creates a marker whose info window displays the given number
function addMarker(map, lat, lng, html, flag) {
var icon = new GIcon(baseIcon)
icon.image = "http://labs.google.com/ridefinder/images/mm_20_" + flag + ".png";
var point = new GPoint(lng, lat);
var marker = new GMarker(point, icon);
// Show this marker's index in the info window when it is clicked
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(html);
});
map.addOverlay(marker);
}
addMarker(map,33.6208, 130.3036,"<a href='http://wwwsoc.nii.ac.jp/jseg-kyushu/'
target='_blank'>能古島<br><img src='nokonoshima.jpg' border='0'>
</a>","red"); addMarker(map,33.6588, 130.3536,"<
a href='nakamichi.pdf' target='_blank'>海の中道</a>","blue");
//]]>
</script>
</body>
</html>
ここで地図の中心位置と縮尺はmap.setCenterのところを変更すればよい。データはaddMarkerの行を追加していく。アイコンの色はred, blue, yellow、orange, purple, brown, white, gray, blackが用意されている。なお、少量のデータならこの方式でもよいが、同じ形式の大量データを扱うのなら、やはりエクセルのcsvファイルを作って、それを読み込ませるほうがよいだろう。上記の能古島は写真を表示して、ホームページを呼び出す形だが、海の中道のようにファイルを呼び出すだけの例を挙げれば下記のようになる。上記の例で、// Creates a marker whose info window displays the given numberと//]]>で挟まれた部分を下記と差し替えればよい。
var request = GXmlHttp.create();
request.open("GET", "google-data.csv", true);
request.onreadystatechange = function() {
if (request.readyState == 4) {
var res = request.responseText;
var rows = res.split('\n');
for (var i = 0; i < rows.length; i++) {
var lon = rows[i].split(',')[1];
var lat = rows[i].split(',')[2];
var name = rows[i].split(',')[3];
var link = rows[i].split(',')[4];
var flag = rows[i].split(',')[5];
var html = "<a href='" + link + "' target='_blank'>";
html += "<b>" + name + "</b></a>";
var icon = new GIcon(baseIcon)
icon.image = "http://labs.google.com/ridefinder/images/mm_20_" + flag + ".png";
var point = new GPoint(lat, lon);
addMarker(point,html,icon);
}
}
}
request.send(null);
データはgoogle-data.csvを読み込んでいる。このエクセルファイルの構造は下記の通り、通し番号、緯度、経度、名称、ファイル名、アイコンの色の順に半角カンマでつないである。もちろん、フォントはUTF-8である。1,33.6208, 130.3036,能古島,nokonoshima.jpg,red 2,33.6587, 130.3536,海の中道,nakamichi.pdf,blueなお、地質図を利用する際には凡例も別ウインドウで表示しておくと便利である。
http://riodb02.ibase.aist.go.jp/db084/legend_shosai.html
<注> Google Maps APIはV3になり、そのうちにV2はサポートされなくなるそうです。V3はここに書いたコードとはかなり大幅に変わりました。ご注意下さい。なお、V3からはkey取得が不要になりました。
Google Earthを使用する方法
Google Earthは場所によっては横断歩道の縞模様まで判別できる衛星画像が使えるし、斜め上空からも俯瞰できるから、なかなか使い勝手がよい。Google EarthのAPIはkml(Keyhole Markup Language)というxmlの一種である。Google Map APIと互換性があるが、もう紙幅がないので、簡単に結果だけ示す。<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <Folder> <open>1</open> <Style id="myRedStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_red.png</href> </Icon> </IconStyle> </Style> <Style id="myBlueStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_blue.png</href> </Icon> </IconStyle> </Style> <Style id="myYellowStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_yellow.png</href> </Icon> </IconStyle> </Style> <Style id="myGreenStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_green.png</href> </Icon> </IconStyle> </Style> <Style id="myPurpleStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_purple.png</href> </Icon> </IconStyle> </Style> <Style id="myOrangeStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_orange.png</href> </Icon> </IconStyle> </Style> <Style id="myWhiteStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_white.png</href> </Icon> </IconStyle> </Style> <Style id="myGrayStyle"> <IconStyle> <scale>0.8</scale> <Icon> <href>http://labs.google.com/ridefinder/images/mm_20_gray.png</href> </Icon> </IconStyle> </Style> <name>産総研シームレス地質図</name> <GroundOverlay> <name>100万分の1</name> <color>6effffff</color> <visibility>0</visibility> <drawOrder>1</drawOrder> <Icon> <href>http://geodata1.geogrid.org/mapserv/g1000k/g1000kj?service=WMS& request=GetMap&version=1.1.1&format=image/png&style=&layers=area,line& WIDTH=1000&HEIGHT=1000&TRANSPARENT=TRUE</href> <viewRefreshMode>onStop</viewRefreshMode> <viewRefreshTime>2</viewRefreshTime> <viewBoundScale>1</viewBoundScale> </Icon> <LatLonBox> <north>31.942827</north> <south>31.168787</south> <east>131.183401</east> <west>130.275042</west> </LatLonBox> </GroundOverlay> <GroundOverlay> <name>20万分の1</name> <color>6effffff</color> <visibility>0</visibility> <drawOrder>1</drawOrder> <Icon> <href>http://geodata1.geogrid.org/mapserv/g200k/g200k_d_ja?VERSION=1.1.1& REQUEST=GetMap&SRS=EPSG:4326&WIDTH=512&HEIGHT=512&LAYERS=areas,lines,labels& STYLES=default,default,default,default&TRANSPARENT=TRUE&FORMAT=image/png&</href> <viewRefreshMode>onStop</viewRefreshMode> <viewRefreshTime>2</viewRefreshTime> <viewBoundScale>1</viewBoundScale> </Icon> <LatLonBox> <north>31.942827</north> <south>31.168787</south> <east>131.183401</east> <west>130.275042</west> </LatLonBox> </GroundOverlay> </Folder> <Folder> <name>九州応用地質学会</name> <Folder> <name>地質</name> <Placemark> <name>能古島</name> <description><![CDATA[<A HREF=" http://www.nokonoshima.com/" TARGET="_blank"> <IMG SRC="nokonoshima.jpg" BORDER="0"></A>]]></description> <styleUrl>#myRedStyle</styleUrl> <Point> <coordinates>130.3036,33.6208,1000</coordinates> </Point> </Placemark> </Folder> <Folder> <name>地形</name> <Placemark> <name>海の中道</name> <description><![CDATA[<A HREF="http://www.uminaka.go.jp/" TARGET="_blank"> <IMG SRC="nakamichi.pdf" BORDER="0"></A>]]></description> <styleUrl>#myBlueStyle</styleUrl> <Point> <coordinates>130.3536,33.65876,1000</coordinates> </Point> </Placemark> </Folder> </Folder> </Document> </kml>最初に8種類のアイコンの色が定義してある。全部必要がなければ、不要な部分を削除すればよい。次に産総研シームレス地質図の100万分の1と20万分の1が定義してある。
http://www.cyclekikou.net/modules/wadachi/index.php?content_id=1
<注> スタンドアロンで使用する場合、「ツール」→「オプション」→「全般」→「目印のバルーン」でローカルファイルへのアクセスを許可にすること。
おわりに
産総研地質調査総合センターがシームレス地質図をWMS配信されたことは画期的なことと思う。公開の決断をされたことに敬意を表する。上述のうち、地質図付きのものをネット公開する場合には、著作権の明示を忘れないで欲しい。また国際惑星地球年IYPEのプロジェクトの一つとして世界中の100万分の1地質図を作るOneGeologyというプロジェクトが実施された。
http://portal.onegeology.org/
ここから外国の地質図も入手できるので、海外調査などで活用するとよい。
以上、一番簡潔なやり方を紹介した。もっと使い勝手のよい方法もあるから、応用問題として研究して欲しい。
リタイアして昔の写真や海外旅行の写真をを整理したいという方にもこうしたフリーGISの活用をお奨めする。
なお、紙数を倹約するためインデントは省略したからプログラムの階層構造が見にくくなったこと、事例の緯度経度を小数点以下4桁で省略したことをお詫びする(もちろん、詳しいに越したことはない)。上記のプログラムを全部タイプするのは大変だし、1字でも間違うと動かないから、応用地質学会九州支部のホームページにアップロードしておくので、そこからダウンロードしていただきたい。
* (九州応用地質学会顧問・鹿児島大学名誉教授)
ページ先頭|退官後雑文もくじ
連絡先:iwamatsu@sci.kagoshima-u.ac.jp 更新日:2009年12月25日